How to Make Use Of GTmetrix PageSpeed to Boost Your Internet site's Mobile Efficiency
How to Make Use Of GTmetrix PageSpeed to Boost Your Internet site's Mobile Efficiency
Blog Article
Boost Your Web site's Rate With Gtmetrix Pagespeed Insights
In today's electronic landscape, internet site speed is an essential variable that straight influences customer experience and engagement. Devices such as GTmetrix and PageSpeed Insights gear up web site owners with valuable insights right into efficiency metrics and optimization strategies.
Recognizing Internet Site Speed Metrics
Comprehending site speed metrics is critical for enhancing on the internet efficiency and enhancing customer experience. These metrics offer necessary understandings right into how swiftly an internet site lots and how successfully it carries out under different problems. Trick performance signs, such as Time to First Byte (TTFB), Totally Loaded Time, and First Contentful Paint (FCP), help in examining the responsiveness of an internet site.
TTFB gauges the time considered the web browser to obtain the first byte of information from the server, indicating server responsiveness. Totally Packed Time stands for the overall time taken for all elements on the page to load, mirroring the general user experience. FCP represents the time it takes for the initial item of material to appear on the screen, which is crucial for individuals in terms of viewed rate.
Various other metrics, such as Speed Index and Complete Obstructing Time, additionally play significant duties in understanding the performance landscape (gtmetrix pagespeed). By analyzing these metrics, site owners can identify traffic jams, maximize sources, and make educated decisions that improve both rate and user contentment. Ultimately, a well-optimized website not just enhances user retention but likewise positively influences internet search engine positions
Establishing Up GTmetrix and PageSpeed Insights

To start with GTmetrix, visit their site and produce a complimentary account. When logged in, enter your site URL right into the designated field and choose your testing criteria, such as place and gadget type. After launching the test, GTmetrix will certainly create a detailed record that includes efficiency scores, loading times, and details suggestions.
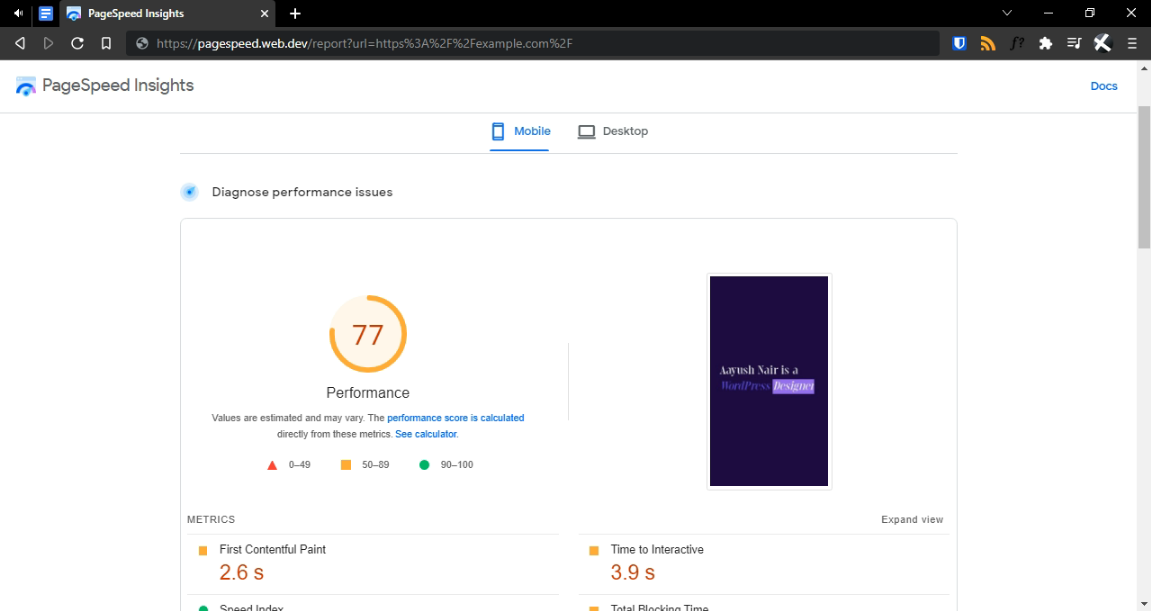
For PageSpeed Insights, navigate to the Google PageSpeed Insights page. Just input your web site link and click "Analyze." The tool will certainly examine your site's efficiency on both mobile and desktop gadgets, providing scores together with workable tips for optimization.
Both devices are user-friendly and provide thorough analyses that are vital for any kind of internet site proprietor intending to boost filling times and user experience. On a regular basis utilizing these sources can bring about substantial enhancements in site performance, eventually adding to much better user complete satisfaction and interaction.
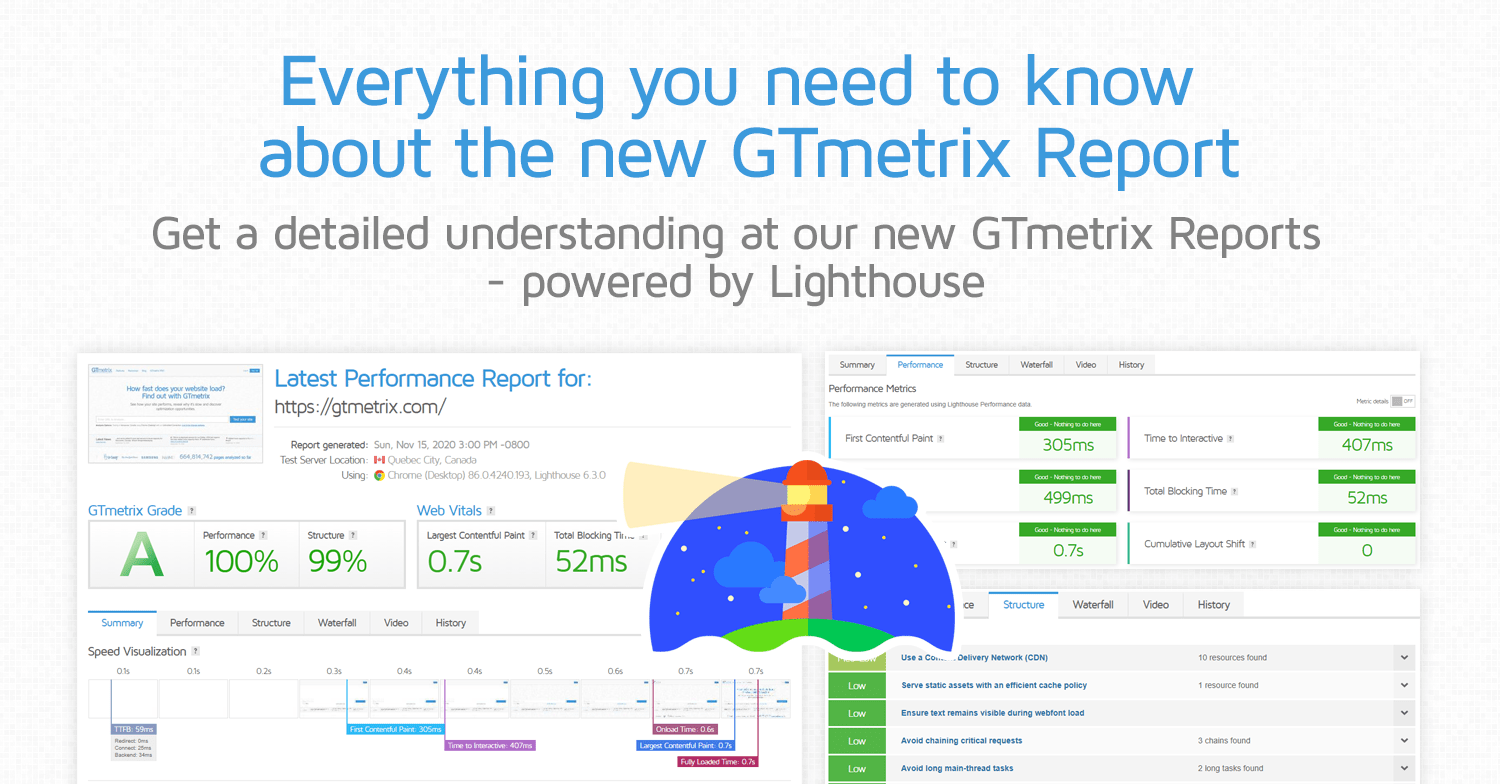
Analyzing Your Performance Report
After creating your performance record with GTmetrix or PageSpeed Insights, the next action is to thoroughly evaluate the results. The efficiency record supplies valuable understandings that can assist you comprehend just how your website's speed influences customer experience and search engine position.
These ratings show the general performance of your web site, with greater values suggesting far better rate and optimization. A slower tons time can lead to increased bounce rates and lowered customer contentment.
Further, look into the waterfall chart, which breaks down the loading sequence of your site's aspects. This visualization enables you to identify which sources are triggering hold-ups. Look for opportunities to enhance pictures, scripts, and stylesheets that may be hindering efficiency.
Furthermore, assess the checklist of diagnostics offered - gtmetrix pagespeed. These ideas identify details problems, such as unoptimized images or extreme HTTP requests, that can be dealt with to improve rate. By systematically assessing these components, you can construct a thorough understanding of your internet site's performance, preparing for subsequent optimization efforts
Implementing Recommended Improvements
One trick element of improving web site rate involves executing the suggested improvements recognized in your efficiency record. After evaluating your web site's efficiency data with tools like Gtmetrix, it is vital to focus on workable suggestions that can lead to tangible outcomes.
Begin with optimizing images, as large files can considerably reduce web page tons times. Utilize formats such as WebP for better compression without giving up top quality. Next off, leverage browser caching to save regularly accessed sources, minimizing the demand for repeated downloads on succeeding brows through.
Decreasing HTTP demands is one more vital action; take into consideration integrating CSS and JavaScript files to streamline the filling procedure. Additionally, assess your internet site's web server reaction times and explore faster holding options if required.
Carrying out a content distribution network (CDN) can better improve rate by distributing web content throughout several servers, lowering latency for individuals globally.
Surveillance and Examining Consistently
Consistent surveillance and testing of website efficiency are important for keeping ideal read what he said speed and see this site individual experience - gtmetrix pagespeed. Regular evaluations enable web designers to identify possible issues that might occur as a result of adjustments in content, included features, or outside variables such as web server efficiency. Making use of tools like GTmetrix and Google PageSpeed Insights permits extensive evaluation of various performance metrics, consisting of load times, page size, and the number of demands
Developing a routine for testing-- such as monthly or once a week-- ensures that any type of degradation in rate can be without delay resolved. Furthermore, establishing efficiency criteria aids track renovations over time, providing important understandings right into the effectiveness of executed adjustments.
In enhancement to scheduled tests, it is vital to monitor real-time performance, particularly throughout website traffic spikes or after substantial updates. Employing automated monitoring tools can alert site managers to any type of anomalies, allowing check out here for speedy intervention.
Ultimately, a proactive technique to tracking and testing not only improves site speed however likewise contributes to boosted user satisfaction and retention. By remaining ahead of possible concerns, companies can preserve an affordable edge in the electronic landscape.
Final Thought
In verdict, improving site rate is vital for boosting customer experience and decreasing bounce rates. By methodically examining efficiency records, carrying out suggested renovations, and conducting normal tracking and testing, internet site proprietors can attain considerable enhancements in rate and efficiency.

These scores show the general performance of your internet site, with greater values showing far better speed and optimization.Consistent surveillance and testing of internet site performance are necessary for maintaining optimum speed and user experience. By methodically examining efficiency records, implementing recommended renovations, and performing normal tracking and testing, internet site proprietors can accomplish significant enhancements in rate and efficiency.
Report this page